Table Match
Find the perfect restaurant to match your diet needs so you can enjoy a carefree trip through Europe.
Table match is a product that came to life through my UX design training program at CareerFoundry. The project started as an app focused on people with dietary restrictions while traveling. After conducting surveys and user interviews, I learned that there is a great need for a particular niche. I pivoted from building a product that would offer a wide range of categories such as restaurant findings, supermarket assistance, and a community, to focusing on creating a trustworthy dining experience for the users while abroad. My survey results concluded that food intolerance was ranked highest in terms of the largest dietary restriction group and a need for dining at ease was high. Through my research, the Table Match app was born.
My role
Table Match is an individual project which allowed me to plan and conduct each step of the design thinking process. I conducted research and usability testing to determine a solution to the initial problem statement.
Project duration June 2021 - Jan 2022
Discover.
‘How to bridge the gap between a user who has dietary restrictions and a restaurant willingness to cater to their needs.’
Surveys & Interviews
Data gathered from the survey and interview process
64
6
75%
36%
Survey participants
Interview participants
Have an intolerance (Survey)
Aged between 25-34 (Survey)
I was able to identify that people lose their sense of control when going out to dinner as restaurants don’t always accommodate their needs. My app needed to bridge the gap between a user who has dietary restrictions and a restaurant’s willingness to cater to their needs.
Initially, I thought the app should support users when going to the supermarket and going out for dinner. Through my research, I established that the focus needs to be on restaurant visits.
Competitor analysis
Users currently face the challenge that they have to visit multiple websites and apps to find out where they can find food or restaurants that fit their dietary needs. Table Match will fill this gap in the market.
Affinity map
Key takeaways
Trust
People cannot rely on the information that is given, they always have to be cautious and can’t be carefree.
Misunderstood
There is a stigma surrounding food intolerance so people end up saying they are allergic or nothing at all.
Guidance
Research shows that at the beginning of a person's intolerance journey, they have challenges, but overtime it becomes easier.
Personalization
Personalization of apps is very important when dealing with specific intolerances or allergies.
Online Menu
My survey results showed that 70% out of 65 respondents stated that they check the menu online when researching a potential restaurant, as it is essential to them.
Limited options
Often the choice of dishes is very limited and people end up eating plain.
‘As a designer, it was important for me to think about how I could build of sense of trust with my app.’
‘How can my product contribute to minimizing this stigma?’
Define.
‘Creating personas who can travel through Table Match.’
Problem statement
The user, who travels with dietary restrictions needs to find a restaurant that is willing to accommodate in their needs because he/she has an intolerance to certain food groups.
Potential solution
Our dietary app, Table Match, will allow users with dietary restrictions to find businesses while traveling to accommodate with their needs. In addition, we strive that the app is the tool that helps our customers in their travel journeys to make them as easy and happy as possible.
User Personas
The focus of the target audience will be people who are at the beginning of their dietary restrictions journey, and who struggle trusting restaurants to provide for their needs while abroad.
User journeys
User journey mapping allowed me to determine the form of engagement with the app by creating scenarios to which tasks are appointed.
User flow
The process of making user flows has helped me to design in a more user-centered way and further determine key features. The needs of the user personas are incorporated. Important for these user flows, especially for Linda, was that trust in restaurants needs to be built. Therefore, I decided that users should be able to rate restaurants with reviews. Additionally, restaurants are able to sign up, giving users a sense of trust that the restaurants are willing to accommodate them. Next to this, users are able to book via the app, this also creates opportunities from a B2B standpoint.
Develop.
‘Designing wireframes, test and iterate.’
Low-Fidelity
Mid-Fidelity
Initial High-Fidelity
Usability testing
I discovered some minor issues such as content placement but the overall goal and features of the app were clear to the participants.
Deliver.
‘Let me give you the final designs.’
Let’s get you onboarded
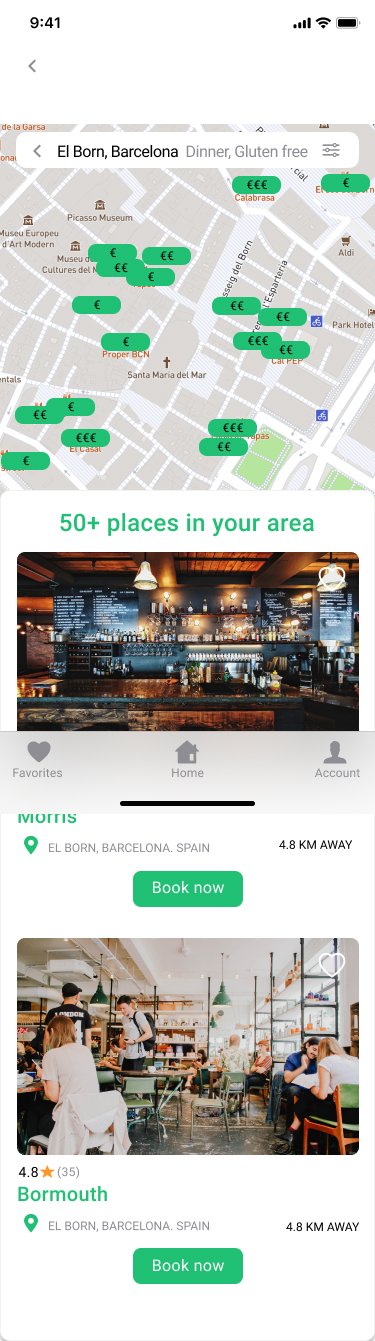
Now, what about a restaurant?
Let’s start looking
I found my match!
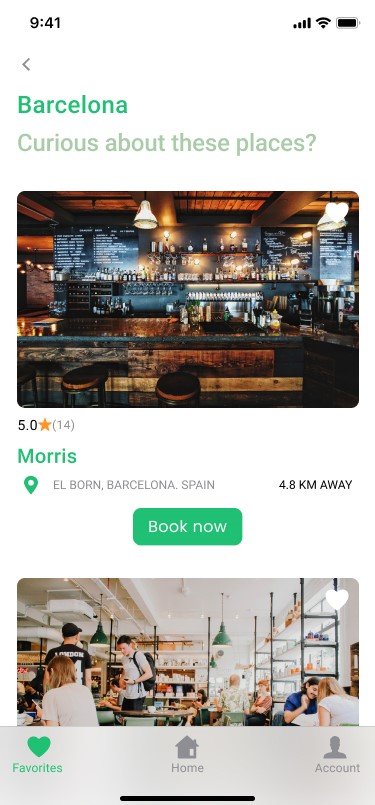
Check out my favorites
Learnings
Due to my background, I had no issues with understanding the needs and problems of my target audience and translating this into a feasible design idea. My learning curve lay in conducting research into common practices with components and UI elements and implementing these in the wireframes.
The area that I would like to develop further is the B2B side of Table Match. For now, I have worked out three key features in the app. However, to be able to get the app actually in the market the B2B side needs to be developed. In order for users to trust establishments, restaurant owners need to show their willingness by collaborating with Table Match. Next to this, I would like to further develop the B2C side of the app. By conducting tests and analysis I will be able to create an even better user experience.